-
[JavaScript] 자바스크립트 every 메서드 이해하기프로그래밍 이야기/JavaScript 공부 2023. 9. 4. 01:14

Every 메서드란?
every 메서드는 배열의 요소들이 특정 조건을 모두 만족하는지를 확인하는 배열(Array)의 메서드다.문법 역시 some과 마찬가지로 forEach, map, filter와 거의 비슷하게 첫 번째 파라미터가 콜백 함수를 전달받지만, 앞의 메서드들과는 다르게 boolean 타입의 값을 리턴한다.
문법
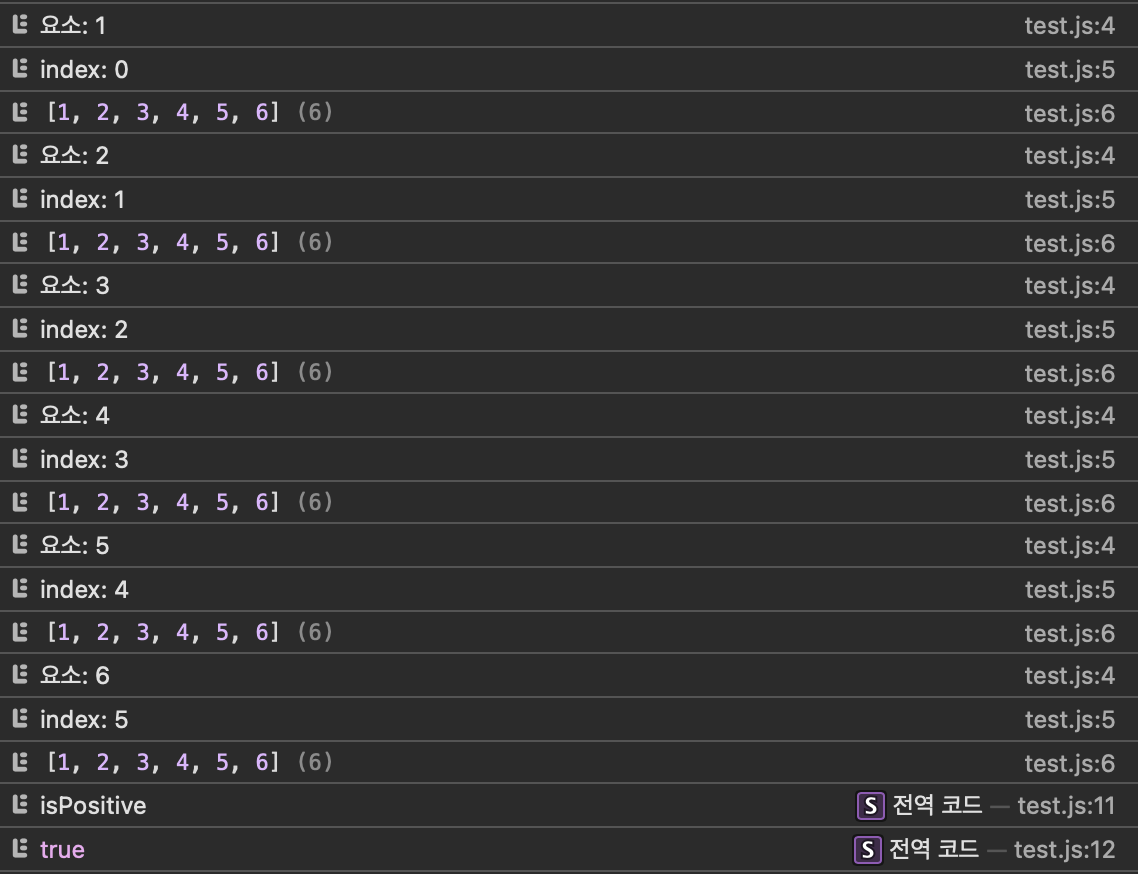
const values = [1, 2, 3, 4, 5, 6]; const isPositive = values.every((currentElement, index, currentArray) => { console.log(`요소: ${currentElement}`); console.log(`index: ${index}`); console.log(currentArray); return currentElement > 0; }); console.log('isPositive'); console.log(isPositive); // ?문법도 some 메서드와 거의 똑같다. every 메서드 또한 some 메서드와 같이 첫 번째 파라미터로 전달되는 함수의 리턴 값이 중요한데, some 메서드와 마찬가지로 마지막 리턴 값을 boolean 타입으로 평가한다.
다만, 한가지 다른 점은 이 평가를 토대로 true, 혹은 false를 리턴한다는 것이다.

Some과 반대로 활용할 수 있다!
some과 독특한 점 역시 비슷하다.
some 메서드는 배열의 요소들 중
특정 조건을 만족하는 요소가 하나 이상 있는지를 확인하는
배열(Array)의 메서드다.
every 메서드는 배열의 요소들이
특정 조건을 모두 만족하는지 확인하는
배열(Array)의 메서드다.조금만 디테일하면서도 약간 복잡하게 말하면 배열의 각 요소를 반복하면서 콜백 함수의 첫 번째 아규먼트(currentElement)로 배열의 요소를 넘겨줬을 때, 콜백 함수가 truthy를 하나도 빠짐없이 리턴하는지를 확인하는 메서드인 것이다.
그런데 여기서 놓치지 말아야 할 부분은 반대로, falsy를 하나라도 리턴한다면, 해당 메서드는 바로 false를 리턴한다는 생각도 해야 한다!
지금 계속 모두 만족을 강조하고 있는데, 위 예시 코드에서 첫 번째 요소만 0으로 바꿔서 실행해 보자.
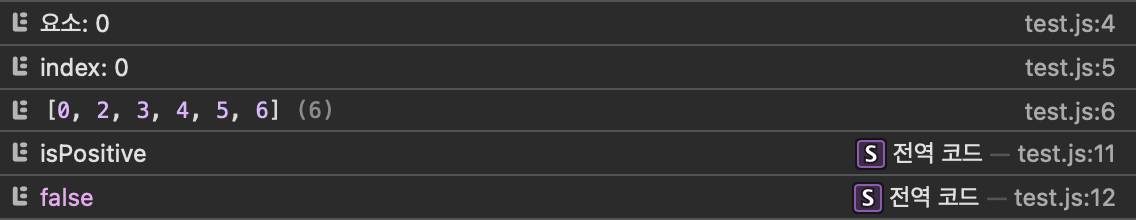
const values = [0, 2, 3, 4, 5, 6]; const isPositive = values.every((currentElement, index, currentArray) => { console.log(`요소: ${currentElement}`); console.log(`index: ${index}`); console.log(currentArray); return currentElement > 0; }); console.log('isPositive'); console.log(isPositive); // ?
isPositive는 false이고, 콘솔에 찍힌 반복 횟수가 단 한 번이다.
values의 첫 번째 요소인 0이 이미 주어진 콜백 함수의 false 리턴을 이뤄냈기 때문에 every는 false 값으로 반복이 종료된 것이다.
기존에 공부한 some과 다르지만 비슷한 원리로 활용가능한 부분이 바로 이 부분이다.
every 역시 some과 마찬가지로 배열의 요소 개수만큼 콜백 함수를 실행하지 않을 수도 있다.
이 부분은 상황에 따라 효율을 관리하는데 충분히 이용될 수 있을 것이다.
참고
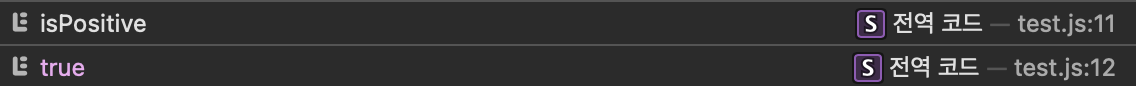
const values = []; const isPositive = values.every((currentElement, index, currentArray) => { console.log(`요소: ${currentElement}`); console.log(`index: ${index}`); console.log(currentArray); return currentElement > 0; }); console.log('isPositive'); console.log(isPositive); // ?만약 요소가 아무것도 없는 빈 배열에서 every 메서드를 호출하면 어떻게 될까?

결과는 true, 그리고 콜백 함수는 한 번도 실행되지 않는다.
그렇다면 만약 undefined 나 null 요소가 들어가면 어떻게 될까?
values를 [null, undefined]로 바꿔서 실행해 봤다.

결과는 false, 그리고 some 메서드와는 다르게 콜백함수가 1번 실행이 되었다.
왜일까?
간단하게 결과만 말하자면, null과 undefined의 number타입으로의 형변환이 각각 0과 NaN이기 때문이다.
currentElement > 0 과의 비교에서 currnetElement로 들어간 null이 0으로 변환되고, 0 > 0 이 false 이기 때문에 이후의 콜백함수는 실행되지 않고 반복이 종료되면서 every 메서드의 결과는 false를 리턴하게 되는 것이다.
그럼 마지막으로 요소 3개짜리 Array를 만들어서 실행하면 어떻게 될까?
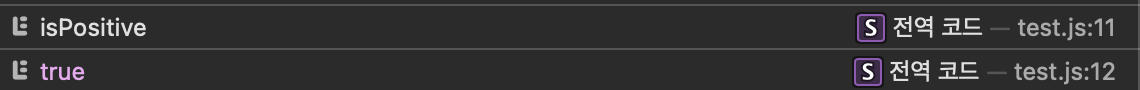
const values = new Array(3); const isPositive = values.every((currentElement, index, currentArray) => { console.log(`요소: ${currentElement}`); console.log(`index: ${index}`); console.log(currentArray); return currentElement > 0; }); console.log('isPositive'); console.log(isPositive); // ?
결과는 배열의 길이(values.length)가 분명히 3 임에도 불구하고 콜백 함수는 한 번도 실행되지 않았지만, 결과는 true였다.
이 부분은 어떻게 동작한 건지 조금 의아하긴 하지만, 참고해도 좋을법하다.
내가 의아한 포인트는, 분명 values [0]이든 [1]이든 [2] 든 간에 values의 값에 접근하면 값이 undefined 이기 때문에,
undefined > 0 이 false 일 텐데도 불구하고 결과 값이 true 인 부분인 것이다.
'프로그래밍 이야기 > JavaScript 공부' 카테고리의 다른 글
[JavaScript] 자바스크립트 localStorage 가볍게 이해하기 (2) 2024.01.05 [JavaScript] 자바스크립트 includes 메서드 이해하기 (0) 2023.10.01 [JavaScript] 자바스크립트 some 메서드 이해하기 (0) 2022.10.02 [JavaScript] 자바스크립트 filter 메서드 이해하기 (0) 2022.09.13 [JavaScript] 자바스크립트 reduce 메서드 이해하기 (2) 2021.05.05